はてなブログ側の事前作業

はてなブログ タグを削除する
はてなブログPROは、データエクスポート前にタグ削除しておく事ができます。
ここではその方法を解説していますが、WordPressへインポートした後でも簡単に削除する方法を紹介していますので、投稿記事数が多くて手作業でやるのが大変という方は、後で紹介する方法を使って下さい。
はてなブログPROの場合
はてなブログPRO限定ですが、ダッシュボードを開いて設定→詳細設定と進みます。
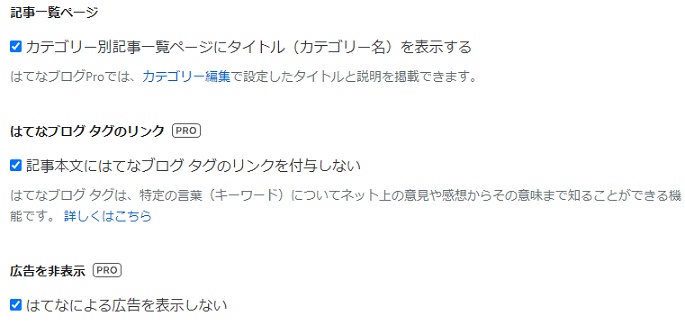
設定 → 詳細設定と進み、はてなブログ タグのリンクを付与しないにチェックを入れて下さい。
その後、リンクが貼られている記事を更新すればリンクが外れます。
なお、チェックを入れた以降に書いた記事にはリンクはありませんが、チェックを入れる以前の記事はリンクが貼られているかを抽出する方法はありません。残念ながら目視チェックになります。
はてなブログ無料版の場合
事前にタグ削除する事はできません。
この項では、順番が前後しますがWordPressへ移行した後の方法を解説しています。
無料版の記事だと、このようなhtmlになります。
<p><a class="keyword" href="http://d.hatena.ne.jp/keyword/%C7%CF%CF%A2">馬連</a>BOX</p>
ブラウザで見た時、これは”馬連BOX” と表示されますが、”馬連”がはてなブログ タグのリンクとして扱われています。リンク先はhttp://d.hatena.ne.jp/keyword/*となっています。
すなわち、はてなブログ タグが自分の記事のどこにあるか探す場合、htmlの中にhttp://d.hatena.ne.jp/keyword/ という文字列があるかを検索して、これを修正すれば良いという事になります。
プラグイン: Search Regexをインストール
そこで、Search Regexというプラグインを使います。
これはWordPressで行う作業なので、手順通りに進めて行って、WordPressにブログデータをインポートした後に実行して下さい。
このプラグインはWordPressに投稿した全ての記事から、検索キーワードと合致した投稿をリストアップしてくれる便利なツールです。検索文字列を別の文字列に置換する事もできます。
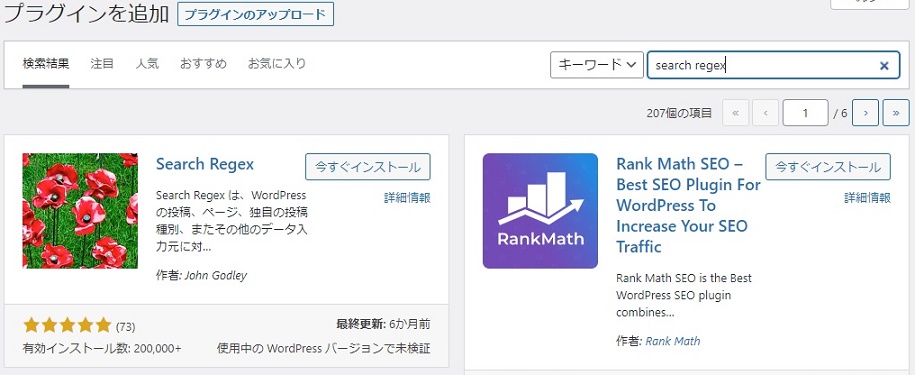
All-in-One WP Migrationをインストールした時と同じ要領で、Search Regexをインストールして有効化します。
Search Regexは、ダッシュボード左のツール→Search Regexを選択すると表示されます。
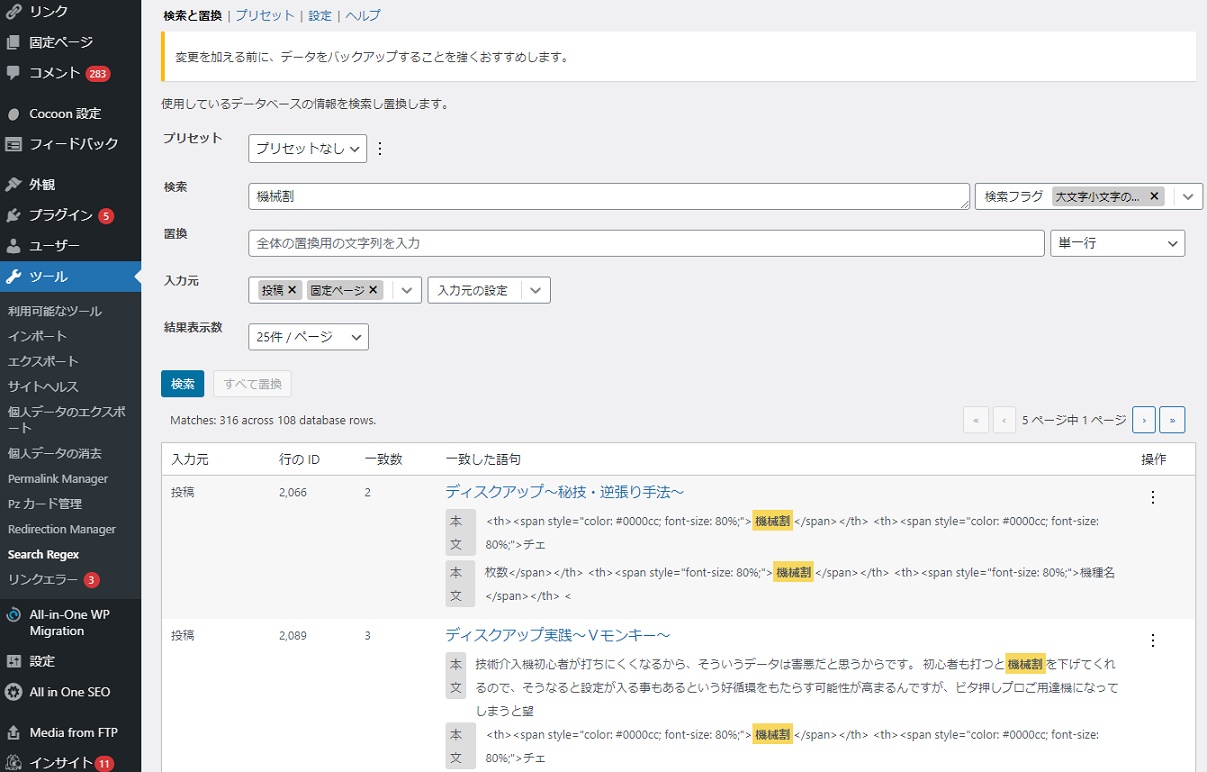
ここで検索BOXに検索キーワードを入力します。はてなブログ タグを除去する場合はhttp://d.hatena.ne.jp/keyword/ と入力して検索ボタンをクリックします。
するとヒットした結果が表示されます。私のブログにははてなブログ タグは無いので、例として”機械割”で検索した結果が表示されています。
これを使って、どこにタグが埋め込まれているかを調べて、テキストモードで手作業で修正します。
<p><a class="keyword" href="http://d.hatena.ne.jp/keyword/%C7%CF%CF%A2">馬連</a>BOX</p>
↓↓修正後↓↓↓
<p>馬連BOX</p>
<a class ~>と</a>を削除してやれば良いです。
簡単に はてなブログ タグ(キーワードリンク)を消す方法
上記は手作業での修正方法ですが、実は正規表現というものを使うとSearch Regexだけで、はてなブログ タグ(キーワードリンク) を一括消去できます。
先に説明した通り、タグを消去する為に決まった文字列置換ルールがある事を利用します。
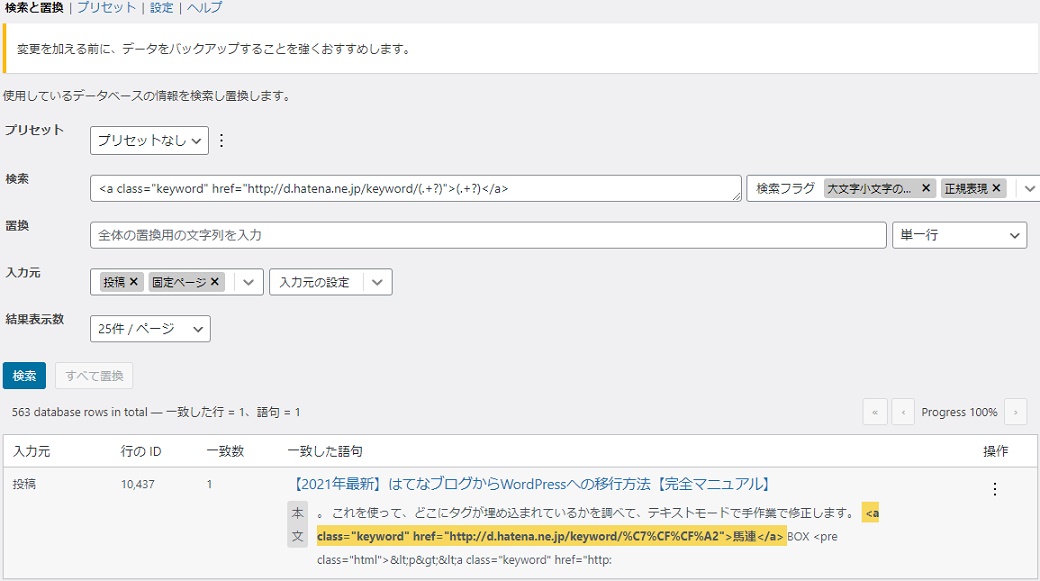
検索フラグに正規表現を追加して、
検索BOX: <a class="keyword" href="http://d.hatena.ne.jp/keyword/(.+?)">(.+?)</a> 置換BOX: $2
と入力します。
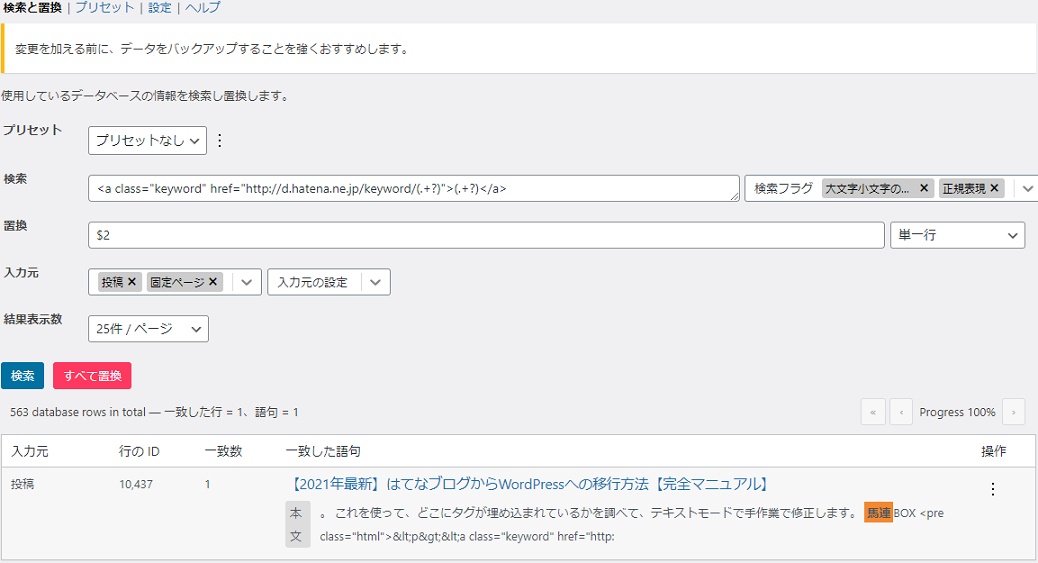
実際にこの記事を書いている時に、先のhtmlを埋め込んで変換チェックをしてみました。
ご覧の通り、この方法を使えば1発変換できます。
なお、置換前にバックアップを取るのは忘れないようにして下さい。
あと、Search Regexは便利な検索・置換ツールなのですが、置換できない現象が発生する場合があります。
記事数が多いと現象が出やすいようですが、他のプラグインとの相性もあるようで、非常に有名なプラグインですが安定動作しているとは言えません。
もし置換が失敗、できない場合は、Better Search Replaceという代替プラグインを使ってみて下さい。
目次記法の[:contents]を削除する
WordPressで使っているテーマが目次を自動生成してくれる場合、はてなブログの[:contents]は事前に削除します。目次を削除する理由は上述した通りです。
ただし、目次削除はWordPressでも行えますので、以下のメリット・デメリットを見て先にやっておくか決めて下さい。
- WordPressで削除する場合、必ず目視チェックで置換する必要がある。ただ、半自動で簡単に行える方法はご紹介します。
- ブログ移行中にブログを見た読者は、目次が無い状態になっている
- 1記事ずつ手作業で削除するので、記事数が多いと大変面倒な作業になる
考えた所、大したメリットはありませんでした。
記事数が少ない方は、はてなブログ側で削除しておけば確実なので、やっておいてもいいかな、位です。あと、はてなブログは[contents:]の1行を消すだけで済むので、変更ミスが発生しにくいのは確かです。
ブログ移行にそこそこ期間が必要な方は、はてなブログでの運営がしばらく続くという事ですから、事前に目次を削除するデメリットは大きいと思います。
Search Regexを使って半自動で目次削除する方法がありますので、作業効率を考えるとこの作業はWordPressでやった方が良いでしょう。
Search Regexを使って[contents:]を消す方法
重要なので最初に言っておきますと、ここで紹介する方法は全ての投稿でタグ削除に成功するとは限りません。
その理由を解説しますと、
置換ルールは「[contents]:から始まって最後の</ul>が現れるまで」を検索します。
したがって、記事内に目次以外にリストを使っている場合、目次以外に<ul></ul>タグが存在しているので、そのリストまで全てが消えます。
単なる正規表現の置換処理だけでは、検索文字列の中に何回<ul></ul>が出現するかをカウントする術が無いので、完全自動化はできません。
必ずバックアップを取ってから、検索結果を1記事ずつチェックして置換して下さい。一括置換はやらないようにしましょう。
それでは置換方法の説明です。
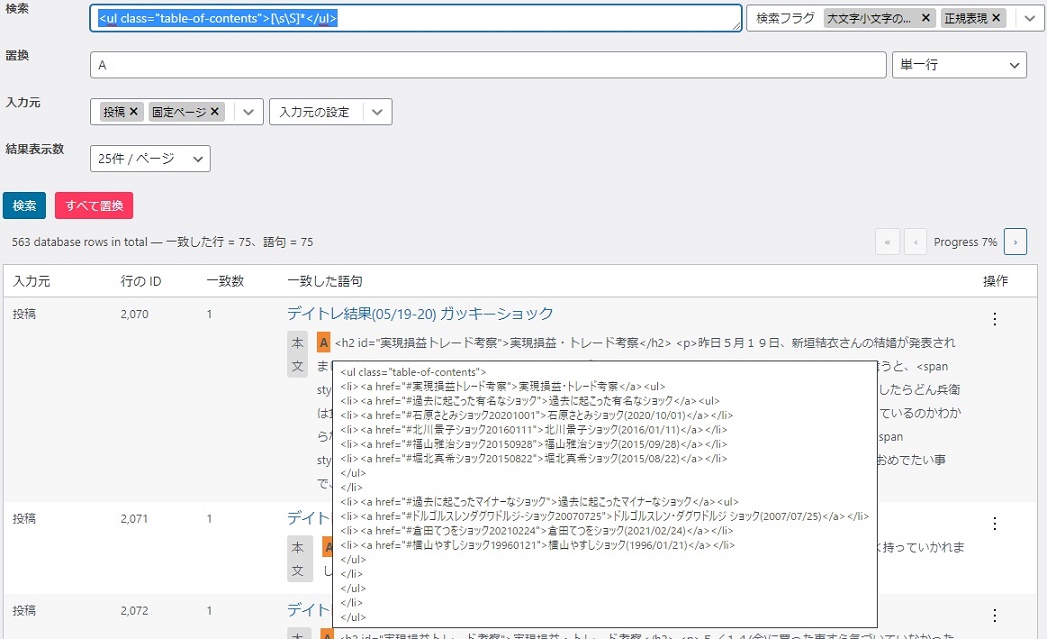
検索BOX: <ul class="table-of-contents">[\s\S]*</ul> 置換BOX:
置換BOXには何も入力しません。目次リストを全部を消すので置換する文字列が無いからです。
今回も検索フラグの「正規表現」にチェックを入れるのを忘れずに。
[contents:]で生成された目次のhtmlは下記例のように記述されています。
<ul class="table-of-contents"> <li><a href="#実現損益トレード考察">実現損益・トレード考察</a> <ul> <li><a href="#過去に起こった有名なショック">過去に起こった有名なショック</a> <ul> <li><a href="#石原さとみショック20201001">石原さとみショック(2020/10/01)</a></li> <li><a href="#北川景子ショック20160111">北川景子ショック(2016/01/11)</a></li> <li><a href="#福山雅治ショック20150928">福山雅治ショック(2015/09/28)</a></li> <li><a href="#堀北真希ショック20150822">堀北真希ショック(2015/08/22)</a></li> </ul> </li> <li><a href="#過去に起こったマイナーなショック">過去に起こったマイナーなショック</a> <ul> <li><a href="#ドルゴルスレンダグワドルジ-ショック20070725">ドルゴルスレン・ダグワドルジ ショック(2007/07/25)</a></li> <li><a href="#倉田てつをショック20210224">倉田てつをショック(2021/02/24)</a></li> <li><a href="#横山やすしショック19960121">横山やすしショック(1996/01/21)</a></li> </ul> </li> </ul> </li> </ul>こ
これを正規表現で置換すると、
置換文字を’A’にして置換結果をわかりやすくしてみました。
検索結果は目次リストの全てとなっており、正しく置換できる事がわかります。
ブログデータをエクスポートする
はてなブログの記事メンテナンスが完了したら、データをエクスポートします。
ダッシュボードから設定→詳細設定を選ぶとエクスポートという項目があるので、記事のバックアップと製本サービスをクリックします。
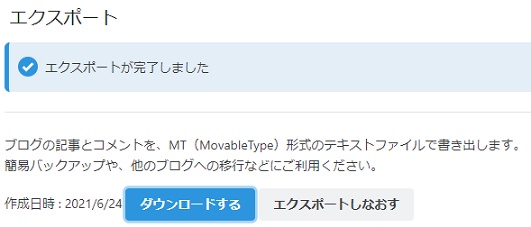
画面が変わるので、ダウンロードするをクリックします。これで*.txtファイルがダウンロードできます。
エクスポートされるのは文字情報のみです。また固定ページは含まれていません。
画像データは別作業で移行させます。
次は、このtxtファイルをWordPressにインポートします。