移行前にはてなブログでやっておく事
以下、すぐさま移行作業は大変だ!と書いていますが、実際やってみると時間はかかるものの単純作業なので難しい事ではありません。ただ時間がかかる作業があるだけです。大丈夫です、安心して下さい。
まずは、どのような作業が必要となるのか理由をご説明します。
記事を断捨離する
WordPressで行うパーマリンク修正が大変です。
パーマリンクは聞き慣れない言葉だと思いますが、これについては後述します。
パーマリンク修正以外にも、この上位の見出し内に書いた項目全てが該当します。全て手作業でしか行えません。
正確には、html内の文字列置換を自動化できるツールを作れば可能な作業もありますが、世のブロガー全てが簡単に身に付けられる技ではないので、このアイデアはパス。
記事数が多いと本当に大変なので、流入が見込めない記事、消しても良いと思う記事は事前に削除しておく事をオススメします。
それらの方法は他のサイトでは書かれていないオリジナル情報なので、ご期待下さい!
はてなブログ タグを削除する
以前はキーワードリンクと呼ばれていた項目です。
SEO観点ではこのリンクがあると評価が下がると言われているので、外します。
無料版でも、今回ご紹介する方法で綺麗サッパリとリンク消去できちゃいます。
無料版の場合、JapaScriptやCSSを設置する事で見かけ上リンクを消すことができます。
これはブラウザで表示されないように細工をしているだけであり、記事の元データであるhtmlには残っています。
無料版の場合は、サーバー移行前にリンクを外す事はできません。
無料版でリンクを外す方法は2つありますが、どちらも1つずつ調べて手動で変更する必要があります。
- はてなブログからエクスポートしたデータ(html)を編集する
- WordPressに移行(インポート)した後で、キーワード検索してhtmlを編集する
書いておきながら言うのもなんですが、エクスポートデータ(txtファイル)を編集するのはやめましょう。
万が一間違った変更をしてしまった場合、WordPressで記事を正常に表示できなくなる上に、どの変更が悪さをしているのか調査する事が果てしなく不可能になります。
どちらの方法にせよhtmlを編集する必要があるので、無料版の場合はWordPressへデータ移行した後に作業する事になります。
少し難しい説明が続きましたが、はてなブログPRO・無料版どちらもWordPressに検索・置換プラグインを導入すると、半自動で全てのリンクを消す事ができます。

htmlがわからなくても大丈夫!
リンク削除方法はこの後説明します。
目次を削除する
目次記法の[:contents] を削除しておきます。
WordPressの使用テーマにもよりますが、Cocoonを使用する場合は自動で目次が作成されます。他のテーマでも自動生成されるテーマはあります。
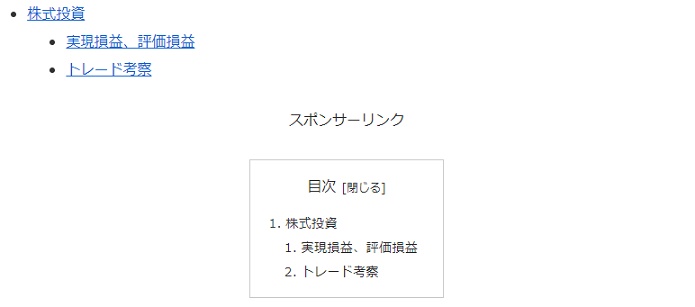
その為、[:contents] が書かれた記事をWordPressにインポートすると、こんな表示になります。
ご覧の通り、目次が2つ表示されるので[:contents] で生成されたコードは不要です。




目次削除については、WordPressが稼働した後にサンプル記事を書いてみて、目次が表示されるかチェックして作業有無を判断して下さい。