WordPress側の作業

操作ミスをする事もありますので、1ステップ毎にバックアップを取りながら作業を進めて下さい。
WordPressにテーマを導入する
本記事ははてなブログからWordPressへの完全移行ガイドがテーマなので、WordPressに導入するテーマの詳細は割愛します。
多数のサイトでオススメテーマが紹介されているので参考になさって下さい。
テーマの導入は、WordPressのダッシュボードを開いて外観→テーマ→新しいテーマを追加で行えます。
今ご覧頂いているこのサイトは、無料テーマの中で有名なCocoonを使っています。

デザインCSSは殆ど変更していません。
この記事の中の装飾は「ブログ移行のマイルストーン」項の囲み枠以外、全てCocoonが標準で持っている機能で作成しています。
はてなブログでは考えられない機能がカスタマイズ無しで使えます。
ブログデータをインポートする
プライバシーポリシーや問い合わせフォームはWordPressで新規作成する必要があります。
パーマリンクを設定する
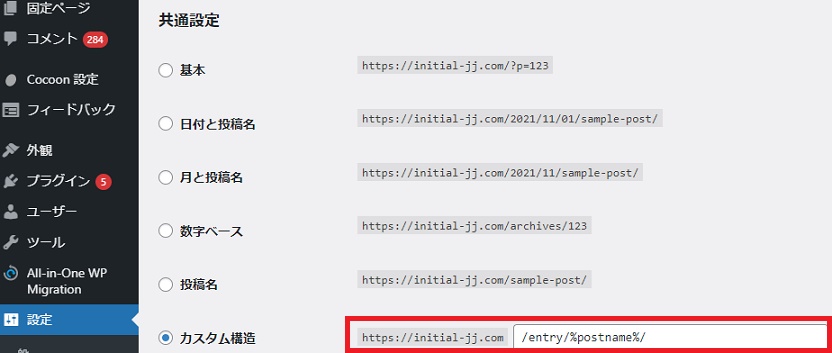
最初にパーマリンクを変更します。
設定→パーマリンクを選ぶと共通設定が表示されるので、カスタム構造を選択して下さい。
カスタム構造のテキストBOXには /entry/%postname%/ と入力します。
エクスポートしたtxtファイルを見ると、各記事のURLは
TITLE: X SHOW(YouTuber)が紹介する副業で儲ける事はできるのか? BASENAME: 2021/0522/verification_x_show
のようにテキストで書かれています。BASENAMEが記事のURLに該当する情報です。
はてなブログはドメイン名/entry/の後にカスタムURLが続きます。
BASENAMEには”entry/”は含まれていないので、WordPressのカスタム構造で固定文字列として設定します。
%postname%は、BASENAMEのコロンの後の文字列を使うという意味です。
この設定をする事で、これまではてなブログで公開していたURLと同じURLで移行先ブログを稼働させる事ができます。
プラグイン: Movable Type・TypePadをインストール
Movable Type・TypePadをインストールして有効化します。
これは、はてなブログのエクスポート画面に書かれていますが、エクスポートデータがMT(Movable Type)形式なので、MTデータをインポートする為に必要となります。
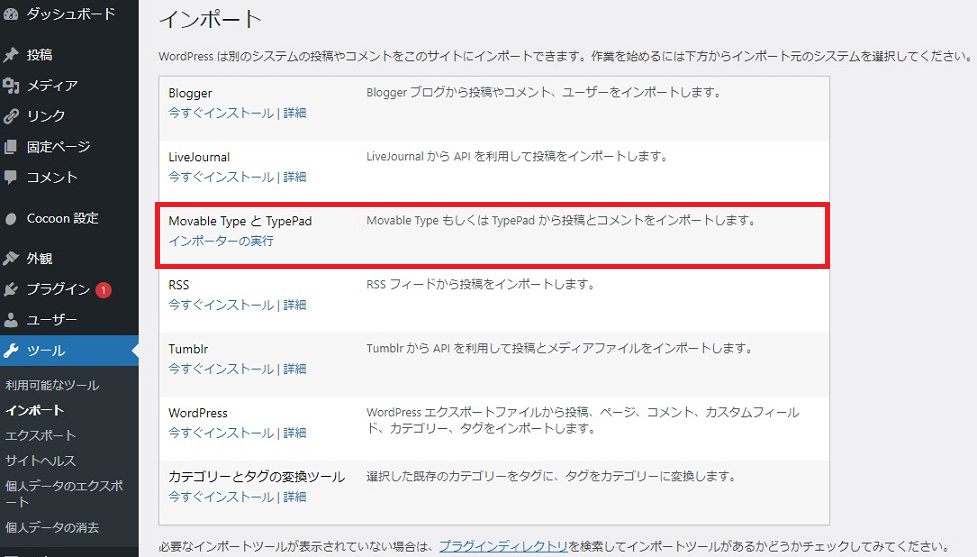
ツール→インポートを選び、Movable Type と TypePad のインポーターの実行をクリックします。
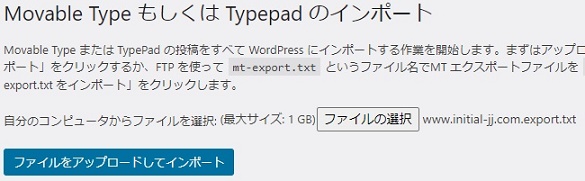
ダウンロードしたエクスポートデータを選択して、ファイルをアップロードしてインポートをクリックします。
記事を1つずつ読み込みログが出力されます。上図のようにWarningが出る場合があるので、Warningが出た記事はチェックして下さい。
インポートが完了すると、ログの最後に全て完了しました。と表示されます。
パーマリンクをチェックする
これで、はてなブログの記事をWordPressに持ってくる事ができました。
ここで念の為にパーマリンクをチェックして下さい。任意の記事を開いて、はてなブログと同じパーマリンクになっているでしょうか?なっていない場合は、パーマリンクのカスタム構造を変えて再インポートして下さい。
冒頭の方で説明した通り、WordPressでは’/’は使えないので、’/’が’-‘に変わっている差異は問題ありません。
パーマリンクを修正する
パーマリンクに’/’が使えるようにするプラグインがあります。
プラグイン: Parmalink Manager Liteをインストールする
これをインストールして有効化します。
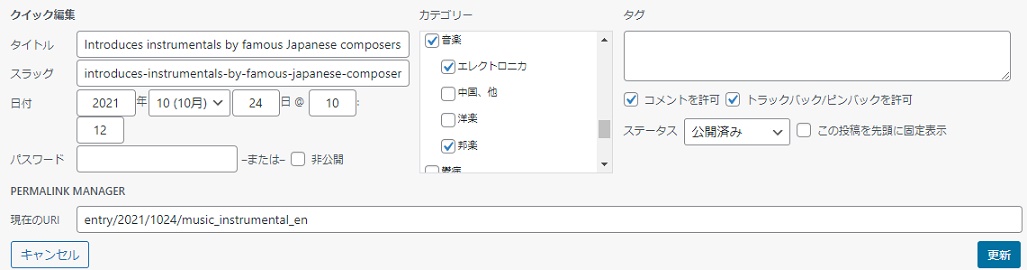
すると、投稿一覧の編集などのメニューにあるクイック編集にPARMALINK MANAGERが追加されます。
現在のURIを手作業で’-‘から’/’に変更して下さい。
これは、はてなブログからWordPressへ移行する時の最も過酷なルーチンワークです。
この作業に関しては、私の知恵では簡単に行える方法が思いつきませんでした。
記事数が多いと目眩がしそうになりますが、頑張って変更してきましょう!
私の場合は記事数が518あり、ほとんどの記事をWordPressに移行したのですが、この作業だけで4時間程かかりました。
これを抑止したい場合は、WP Last Modified Infoというプラグインを導入して下さい。更新日時を変更しない抑止ができるようになります。
<h3><h4><h5>タグを置換する
はてなブログの見出しは大見出し:h3、中見出し:h4、小見出し:h5というタグが付けられます。
SEOではh2タグは重要な要素なので、WordPressではh3,h4,h5→h2,h3,h4に変更します。
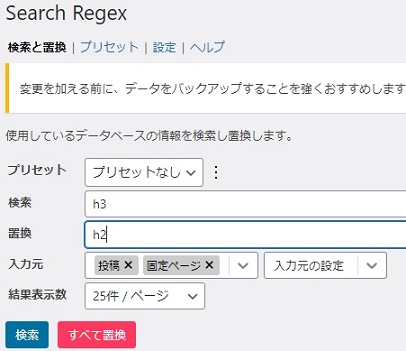
これもSearch Regexで行います。
3回置換しますが、置換する順番を間違えないようにして下さい。
- h3 → h2
- h4 → h3
- h5 → h4
画像ファイルを移行する
はてなブログから画像データをダウンロードして、WordPressに追加します。
DS Downloaderというツールが紹介されている事が多いですが、私が使った所、何もダウンロードできませんでした。
この記事では、JDownloader2 というフリーウェアを使った画像ダウンロード方法をご紹介します。
JDownloader2をインストールする
ここからJDownloader2をダウンロードできるのでインストールして下さい。

初期設定は特に必要なく使えますが、ダウンロード先設定タブ→全般→保存ディレクトリで確認できます。
別のフォルダにダウンロードしたい場合は、保存フォルダ設定を変更して下さい。
はてなブログの画像データをダウンロードする
はてなブログにアップロードしていた画像は、はてなフォトライフで管理されています。
画像をフォルダ分けしていない場合は、Hatena Blogフォルダに全ての画像が保存されています。
私は、アイキャッチはトップフォルダ、記事内で使う画像はHatena Blogフォルダと分けて使用していました。
では、ご自分のはてなフォトライフを開いて下さい。
はてな側のインターフェースが変わった可能性があります。2通りの画像ファイル取得方法を載せますので、お好みの方法で行って下さい。
2番目に紹介する方法が確実、かつ早く作業できると思いますので、1番目は読み飛ばして頂いても構いません。
はてなフォトライフのデータから画像を取得する方法
念の為にご紹介しておきます。
上図は私のHatena Blogフォルダの右上をキャプチャしたものでが、1~45ページに分かれて保存されています。
最初は1ページ目が表示されているはずです。
このURLをコピーして、JDownloader2にペーストします。ペースト前にJDownloader2のリンクグラバー・タブを押しておいて下さい。
ブラウザのURL欄を全選択してCTRL+C(コピー)、JDownloader2をアクティブにしてCTRL+V(ペースト)です。
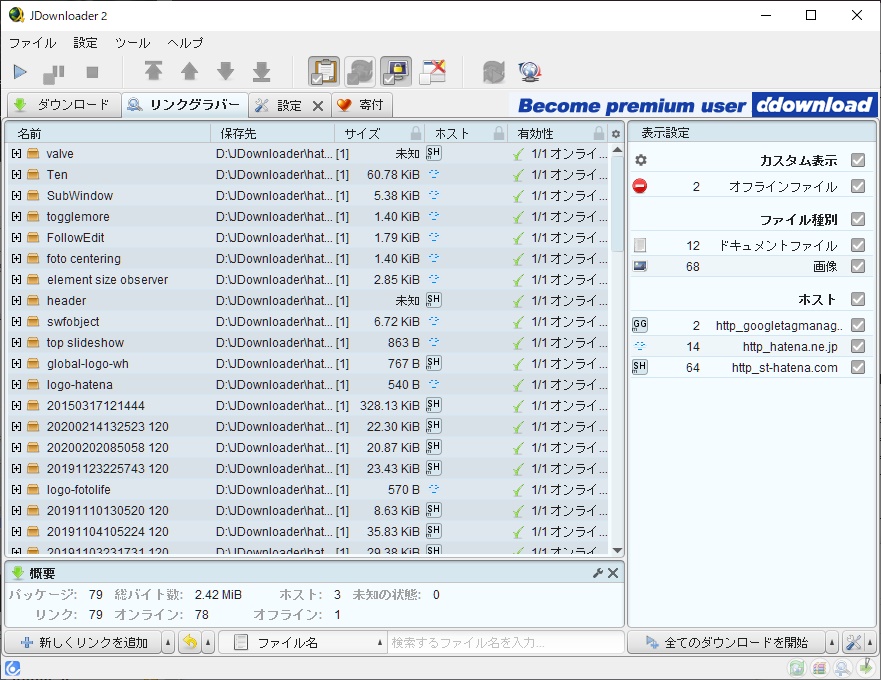
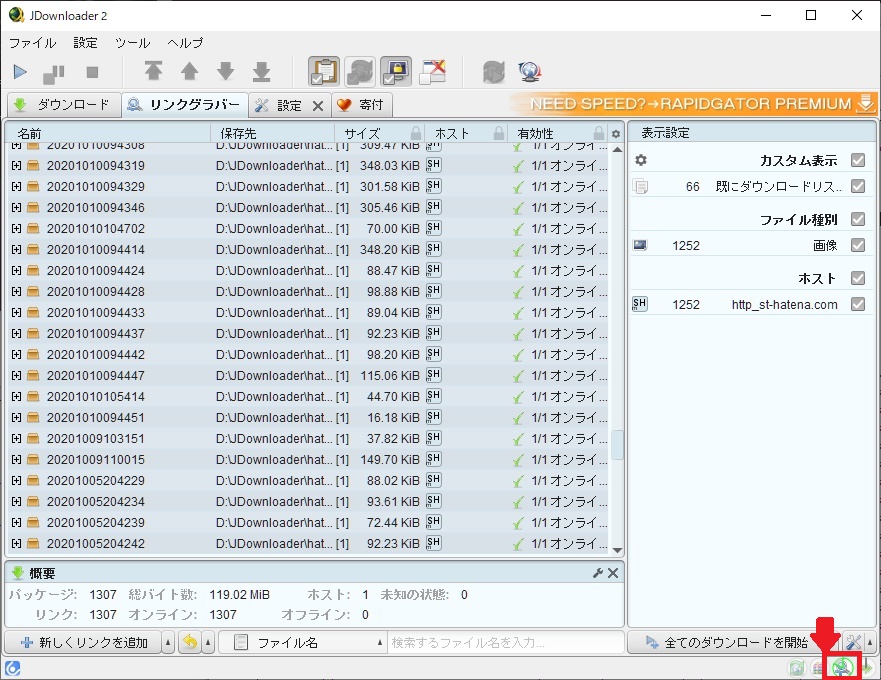
ペーストできると、下図のように色々なアイテムがダウンロードリストに登録されます。
未知とかオフラインファイルとか表示されますが、気にしなくて大丈夫です。
このコピペ操作を1ページずつ最終ページまで繰り返して、JDownloader2に登録します。
全て登録できたら、左上のダウンロード開始ボタンを押してダウンロードします。
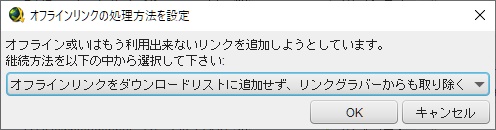
恐らくオフラインリンクが存在すると思うので、オフラインリンクをダウンロードリストに追加せず、リンクグラバーからも取り除くを選んで続行して下さい。ダウンロードが始まります。
全てのダウンロードが完了すると画面右下にポップアップ通知されますが、DLバイト数の右のプログレスバーでダウンロード状況を確認できます。
次に、ダウンロードしたファイルは画像以外やサムネイルも含まれているので、必要なファイルだけ抽出します。
必要なファイルは .jpg, .png, .gifなど、画像の拡張子がついたファイルの中で、ファイル名末尾が_120と _m以外のものになります。
*_120.*と*m.*ファイルはサイズ縮小されたもので使用しないので、削除します。
不要ファイルの削除はエクスプローラで行います。
*_120.*ファイルを削除する時は、ダウンロード先のフォルダを開いた状態で、右上の検索BOXに*_120.*と入力してENTER。
これで_120の縮小ファイルが全て抽出されるので、CTRL+Aでファイルを全選択して、ゴミ箱移動するなり、DELで削除するなり、SHIFT+DELで完全削除するなり、お好きな方法で削除して下さい。
_m.*も同様に削除して下さい。
これで、画像ファイルは元サイズのものだけがダウンロード先フォルダ内に入った状態になります。
ですが、オリジナル画像ファイルはフォルダ毎に分かれて保存されている状態なので、まとめて一つのフォルダに移します。
jpgファイルを抽出する場合は、検索BOXに*.jpgと入力してENTER。
これで全てのjpgファイルが表示されるので、またCTRL+Aで全選択して、どこか画像ファイル保存用のフォルダに移動 or コピーします。
.jpg, .jpeg, .webp, .gif, .png等色々あるので、漏れのないようにして下さい。
エクスポートデータ(txtファイル)から画像データを抽出する方法
一見手間に思うかもしれませんが、現時点では確実な方法で、かつ効率的です。
この方法でもダウンローダー(JDownloader2)を使うので、一つ上の項を御覧ください。
この方法は、エクスポートしたtxtファイルから画像ファイルのURLを抽出します。
メモ帳でtxtファイルを編集できますが、全く機能性が無いので、エンジニアが使う高機能エディタを使います。
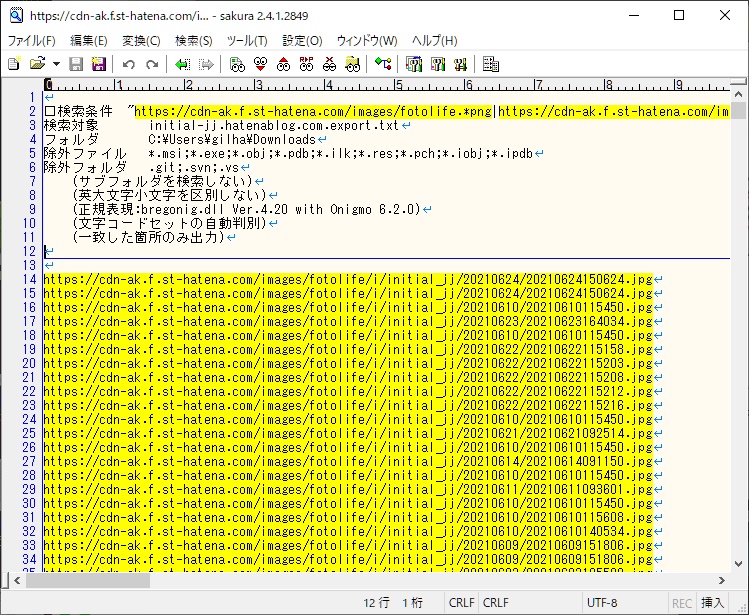
ここでは、抽出した文字列のみ表示する事ができるサクラエディタというフリーウェアを使う事にします。
リンク先にzipファイルがあるのでダウンロードして下さい。
この記事の執筆時点だとsakura-tag-v2.4.1-build2849-ee8234f-Win32-Release-Exe.zip になります。
zipファイルを解凍するとsakura.exeという実行ファイルがあるので、これを起動します。
サクラエディタが起動したら、はてなブログからエクスポートしたtxtファイルをドラッグ&ドロップしてファイルを開いて下さい。
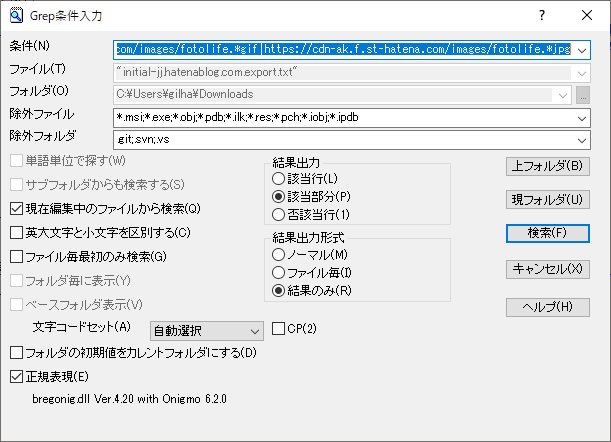
その後、メニューバーの検索→Grepを選んで実行します。
- 条件:後述
- 現在編集中のファイルから検索 にチェックを入れる
- 正規表現 にチェックを入れる
- 結果出力 :該当部分
- 結果出力形式:結果のみ
とします。条件は下記1行をコピーしてペーストして下さい。
https://cdn-ak.f.st-hatena.com/images/fotolife.*jpg|https://cdn-ak.f.st-hatena.com/images/fotolife.*jpeg|https://cdn-ak.f.st-hatena.com/images/fotolife.*png|https://cdn-ak.f.st-hatena.com/images/fotolife.*gif
この条件は、.jpg, .jpeg, .png, .gifの4種類の拡張子の画像ファイルURLを抽出します。
他の拡張子も抽出したい場合は、適宜条件を追加して下さい。条件毎にセパレータ’|’で区切って追加します。
例えば.webp も検索に追加する場合は、上記条件の最後に
|https://cdn-ak.f.st-hatena.com/images/fotolife.*webp
を追記すればOKです。
grepを実行すると、
エクスポートファイルの中から、ブログで使っていた画像ファイルのURLが一覧で表示されます。
検索結果の黄色い部分がきれいな矩形になっているか確認して下さい。もし、歪んでいたら、その部分は手動で修正して下さい。
JDownloader2が起動している状態でgrep結果をCTRL+A(全選択) → CTRL+C(コピー) すると、JDownloader2にダウンロードリンクが渡されます。
コピーしてもリンクグラバーに表示されない場合は、リンクグラバーの白い領域で右クリック→リンクを貼り付けして下さい。
ファイル数によってはJDownloader2への登録に少し時間がかかります。
JDownloader2の右下のアイコンがクルクル回っている間は登録中です。止まるまで待ちます。
登録が完了したら、左上のダウンロード開始ボタンを押します。ダウンロードが終わるまで待ちます。
この方法は、サムネイルは取得せずにオリジナルファイルのみを取得します。
最初に書いた方法と同じく、ダウンロード先のフォルダから画像ファイルをどこか別の作業フォルダに移動 or コピーして下さい。
WordPressに画像ファイルをアップロードする
WordPressのダッシュボードからファイルをアップロードする事もできますが、ファイル数が多い場合はおすすめの方法ではありません。どのファイルがアップロード済みか忘れてしまったり、アップロード漏れというヒューマンエラーが発生しやすいからです。
アップロードする画像ファイルが少ないから大丈夫という方は、ダッシュボードのメディア→新規追加でやってしまいましょう。
ここでは、ファイル数が多い場合を想定したアップロード方法を解説します。
FTPクライアントを使ってアップロード
XserverにはFTP接続する事ができます。
FTPってなんぞや?って方もいらっしゃると思いますが、ファイル転送用のプロトコル名で、その名の通りファイルを送受信する時に使います。
XserverはFTPサーバーを持っているので、作業PCにFTPクライアントソフトを入れてサーバーと接続すると、ファイルの送受信が可能となります。
画像ファイルを1ファイルずつ手作業でWordPressに追加していては時間がかかりすぎますし、どこまでアップロードしたっけな?となる事もあります。
FTPを使えば複数ファイルを一度に転送設定できますし、転送に失敗した場合はダイアログで通知してくれます。
そこで、FFFTPというFTPクライアントを使います。フリーウェアです。
クライアントソフトは何を使っても構いませんが、FFFTPはシンプルかつ使いやすいので愛用しています。
FFFTPはここからダウンロードできます。
exe形式で配布されているので、実行すればインストールが始まります。
FFFTPの使い方は、インストール手順から説明してあるサイトがあるので、そちらを参考にしてください。
定番FTPフリーソフト「FFFTP」の使い方が0からでも簡単に分かる!
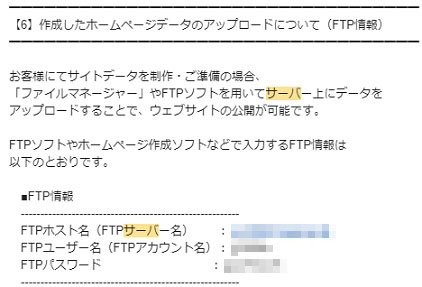
上記サイトに書いてありますが、【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ[試用期間]という題名のメールにFTP情報が記載されているので、
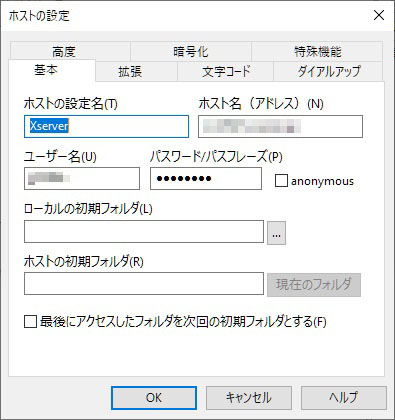
メールに書いてある通りFFFTPに入力するだけです。ホストの設定名はお好きな名前をつけて下さい。
これで、XserverとFTP接続をして、作業PCにある画像ファイルをXserverに転送します。
転送先は、/ドメイン名/public_html/wp-content/uploads です。
私のこのサイトの場合は、/initial-jj.com/public_html/wp-content/uploads になります。
uploadsディレクトリ(≒フォルダ)の下に子ディレクトリを作って、その中に転送しても構いません。自分でファイル管理しやすいようにして下さい。
私はuploads/HatenaBlog/というディレクトリを作成し、はてなブログから移行した画像ファイルはこの中に入れて管理しています。
これでWordPressに画像ファイルを入れる事ができました。
しかし、FTPで転送しただけでは、WordPressに情報登録されていません。
そこで、次はMedia Syncというプラグインを使い、WordPressのメディアライブラリに登録します。
プラグイン: Media Syncをインストール
FTPでアップロードしたファイルを、メディアライブラリにインポートさせるプラグインです。
Media from FTPというプラグインが有名ですが、非常に不安定で、何回実行してもインポートしない事があります。ファイル数が多いとこの現象が起こりやすいようです。
そこで、この記事ではMedia Syncを紹介します。
使い方は【WordPress】FTPでアップした画像がメディアライブラリに反映されない時の対応 で詳しく説明されているので、使用方法の詳細はリンク先を参照して下さい。